-
[캐시워크] 추천인 코드 KR4UGK3 "걸으면서 돈벌자!"절약 & 재테크 이야기/절약 & 짠테크 2023. 8. 12. 03:23반응형
평소대로 걷기만 했는데,
포인트가 쌓여서 몇달 뒤면 치킨을 먹을 수 있는 어플이 있어요
만보기 어플이고 하루 만보를 걸으면 100캐시가 쌓인답니다^^
한 달만 걸어도 3000캐시가 기본으로 쌓이는데
여기서 퀴즈 풀고 광고보면 + 알파로 훨씬 많이 가져가실 수 있어요!
그럼 힘들이지 않고 포인트를 많이 쌓는 비법을 알려드릴까해요
무려 4가지 비법(꼼수?) 팁을 알려드릴테니 꼭 집중하세요^^
먼저 캐시워크 어플을 다운로드 받아줍니다^^
https://play.google.com/store/apps/details?id=com.cashwalk.cashwalk&pli=1캐시워크 - 적립형 만보기 첫화면 - Google Play 앱
걸으면 포인트가 쌓이는 신기한 만보기! 배터리 걱정 없는 친환경 만보기! 데이터 걱정 없는 착한 만보기!
play.google.com
1. 추천인 코드 입력 시 가입자, 추천인 모두 1,000캐시 적립!
시작하자마자 바로 팁이 나오네요^^
한달을 내리 만보를 걸어야 300캐시가 쌓이는데,
앱 설치할때 절대 잊어버리지 말고 추천인코드 KR4UGK3 를 꼭 입력해주세요!
그럼 저도 캐시를 받지만 가입자도 1000캐시를 받습니다^^
2. 방송 10초 시청하고 캐시 얻어가기!
방송이 시간대별로 여러개가 나와요~^^
방송 10초만 시청하면 캐시를 또 벌 수 있는데, 8,9,10캐시 등 다양하게 부여돼요
3. 돈버는 퀴즈 정답입력하고 캐시 얻어가기!
자자~ 힘내세요^^
2~3일만 했는데 벌써 1,560캐시가 쌓였습니다!!
캐시워크 메인에서 돈버는퀴즈가 있는데,
들어가시면 퀴즈가 굉장히~ 많아요.
힌트가 나오긴 하지만 일일이 풀기에는 시간이 너무 많이 걸려서 힘든데,
네이버에 "캐시워크 돈버는퀴즈"라고 검색하면
고수님들이 정답들을 정리해서 올려주신글이 정말 많이 나와요~
할 것 없을 때, 지하철 이동할때 시간이 남을 때 집중해서 퀴즈 정답입력하면
어느샌가 캐시가 쌓여있어요
근데 저는 좀 귀찮아서 ㅠㅠ 몇 번 하다가 말았어요
4. 마지막 팁은 다른 걷기어플과 함께 이용하기!
처음에는 안되는줄 알았는데, 이왕 걷는거 캐시워크로도 돈벌고,
다른 걷기 어플로도 돈을 번다면 꿩먹고 닭먹고 아니겠어요?ㅎㅎ
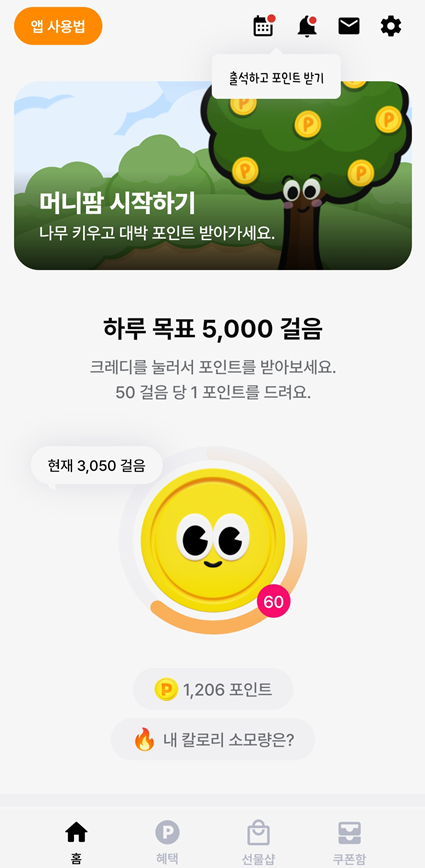
제가 이용하는 다른 걷기어플은 머니워크라는 어플이에요~!
캐시워크와는 다른 장단점이 있는데,
일단 만보가 아닌 5천보만 걸어도 100포인트를 쌓을 수 있는 장점이있어요 ㅎㅎ
단점은 퀴즈나 방송시청으로 포인트를 모을수는 없어요
그리도 한번 걸을 때 2개 어플 모두 사용해서 포인트 다 얻어가세요^^
머니워크도 추천인코드를 기입하시면 추가 포인트를 얻어가실 수 있어요~
머니워크 추천인 코드 : YF6XWT
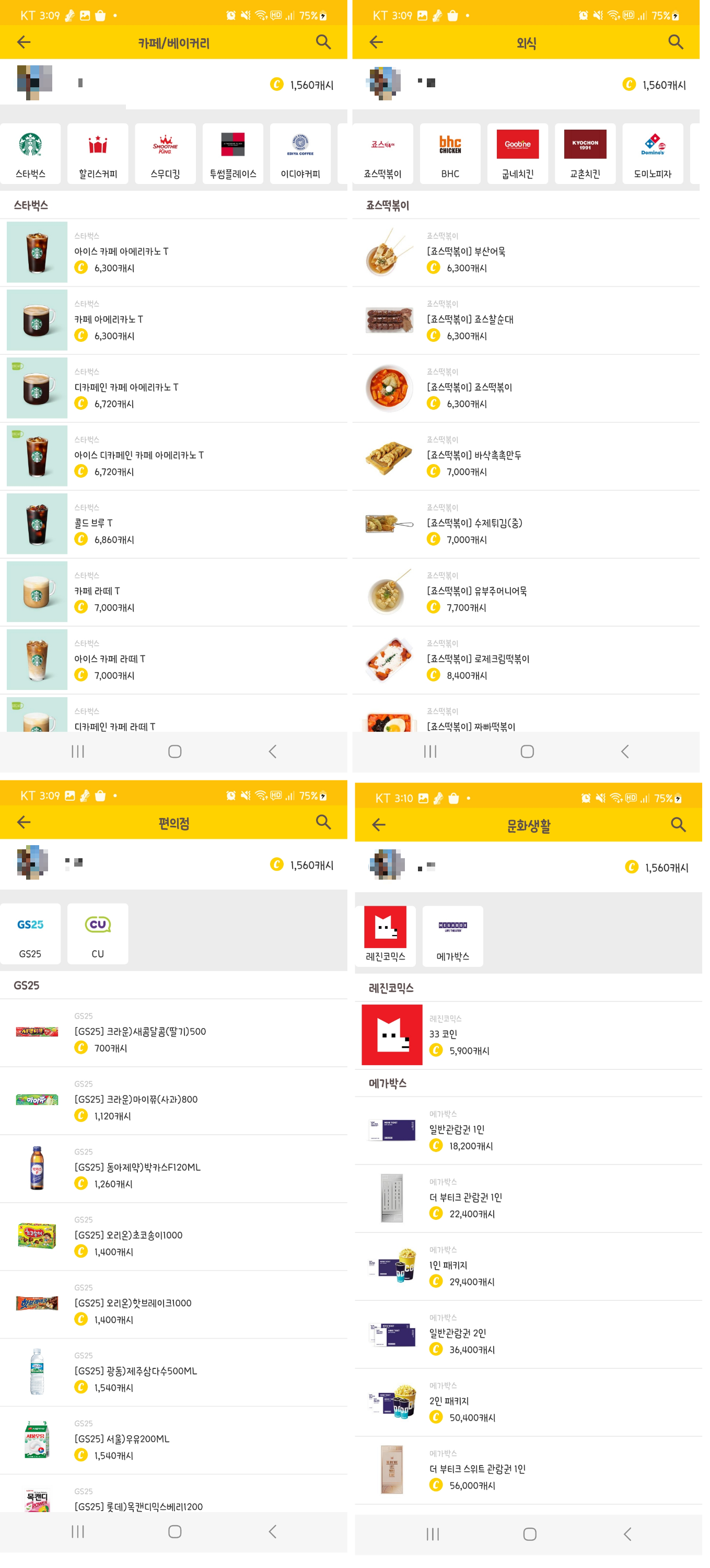
이렇게 캐시를 모으면 스타벅스, 할리스커피 등 카페는 물론
죠스떡볶이, BHC, 굽네, 교촌, 도미노 등에서 치킨 피자도 먹을 수 있고
캐시가 적을 땐 편의점도, 문화생활도 캐시로 결제할 수 있어요!
어떠신가요?ㅎㅎ
저는 사실 귀찮고, 삶의 질이 떨어진다고 생각해서
이렇게 캐시, 포인트를 모으는것을 정말 안좋아하는데요 ㅠㅠ
그런데 이걸 하는 가장 큰 이유가 뭔지 아세요?
바로 100원의 소중함을 알게 되서 더큰 돈을 절약하게 된다는거에요.
내가 어떻게 번 100원인데, 만원짜리를 쉽게 못쓰는거죠.
그리고 어차피 걷는건 일상이니까 몇달 놔두다보면 포인트는 쌓여있을거구요~
지금 소비단식, 절약을 시작했기 때문에 열심히 모아서
치킨먹을거에요~!반응형'절약 & 재테크 이야기 > 절약 & 짠테크' 카테고리의 다른 글
비씨카드 TOP 포인트 사용하는 방법(feat. 계좌입금 바로 받았어요) (0) 2023.08.22 내 포인트 찾아가자! 카드 포인트 통합조회(feat. 만원 넘게 찾았어요) (0) 2023.08.22 돈이 술술 새어나가던 나 [절약 & 짠테크]를 시작하다. (0) 2023.08.10
